- Зохиолч Abigail Brown [email protected].
- Public 2023-12-17 06:56.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-24 12:18.
Юу мэдэх вэ
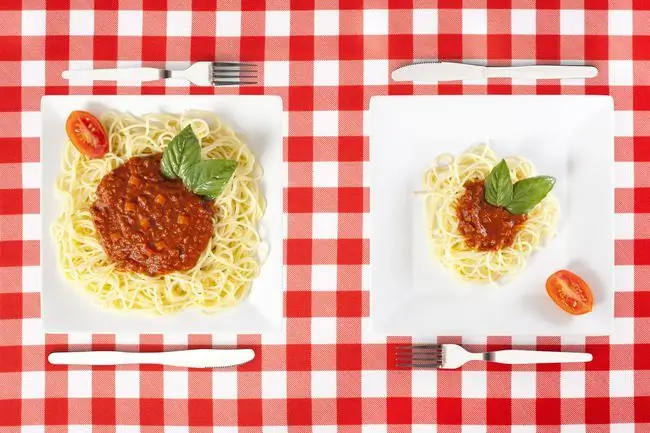
- Хэмжээ: Хоёр ижил төстэй элементийг хажууд нь байрлуул, гэхдээ нэгийг нь нөгөөгөөсөө том болго. Том нь анхаарал татдаг.
- Утга: Ижил өнгийн цайвар, бараан утгыг ашиглана уу. Утгууд хоорондоо хол байх тусам ялгарал их болно.
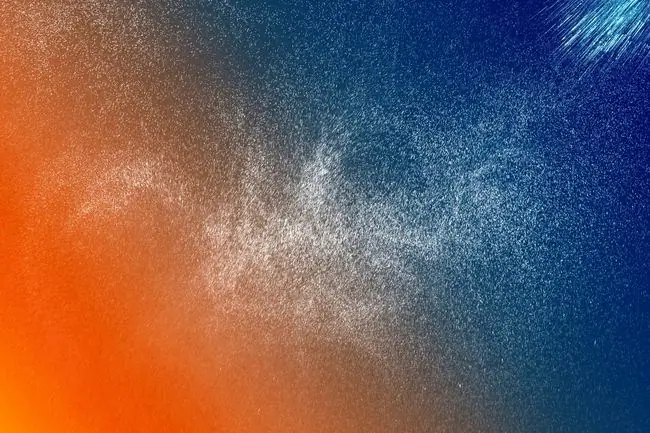
- Өнгө: Хоёр өнгөний ялгаатай нь бусдаас ялгарах элементийн анхаарлыг татдаг.
Энэ нийтлэлд график дизайныг сайжруулахын тулд тодосгогчийг ашиглах хэд хэдэн аргыг тайлбарласан болно.
Доод шугам
Эндэслэл нь хоёр харааны элемент эрс ялгаатай үед үүсдэг дизайны зарчим юм. Ялгаа их байх тусам тодосгогч нь их байх болно. Ялгаатай зүйл нь юу чухал болохыг онцолж, уншигчийн нүдийг чиглүүлснээр таны мессежийг дамжуулж, хэсгийн толгой хэсгийг онцлон харуулах замаар уншихад хялбар болгож, хуудасны сонирхлыг нэмэгдүүлснээр уншигчийн анхаарлыг татдаг. Та хэмжээ, утга, өнгө, төрөл болон бусад элементүүдийн ялгааг үүсгэж болно.
Хэмжээ
Хэмжээнээс бусад бүх талаараа ижил төстэй хоёр элементийг зэрэгцүүлэн байрлуулах нь хэмжээнээс ялгаатай байдлыг бий болгох нэг арга юм. Энэ нь том, жижиг зураг эсвэл том, жижиг үсгийн хэлбэр байж болно. Жижиг объектын эргэн тойронд их хэмжээний зай үлдээх нь хэмжээг ялгах өөр нэг арга юм.

Уншигчдын хараа эхлээд том зүйл рүү татагдах тул онцлохыг хүссэн зүйлээ томруулна уу.
Утга
Хоёр элементийн харьцангуй цайвар эсвэл бараан байдал нь үнэ цэнийн ялгааг үүсгэж болно. Саарал эсвэл нэг өнгийн сүүдэртэй эсэхээс үл хамааран утгууд хоорондоо хол байх тусам тодосгогч нь ихэсдэг.

Та нэгээс олон ялгаатай элементийг хамтад нь ашиглаж болно. Жишээ нь, хар дэвсгэр дээр том, цагаан бичвэр, дараа нь ижил дэвсгэр дээр саарал бичвэр нь утга болон хэмжээг хослуулсан.
Өнгө
Эндэслэл үүсгэхийн тулд зохицох, нэмэлт, эсрэг өнгө ашиглах. Та өнгийг ялгахдаа үнэ цэнийг анхаарч үзээрэй. Зохицуулах өнгөнүүд (өнгөт дугуй дээрх бие биетэйгээ зэргэлдээ байгаа өнгө) хэрэв тэдгээрийн хооронд үнэ цэнийн зөрүү хангалттай байхгүй бол бүдгэрсэн мэт харагдах болно.

Зоригтой өнгө сонгохдоо үзэгчдэд үзүүлэх нөлөөг анхаарч үзээрэй. Жишээлбэл, тод улаан, тод цэнхэр өнгийн тодосгогч боловч хамтад нь харахад нүд ядрах болно.
Төрөл
Хэмжээ, үнэ цэнэ, өнгийг ашиглан тодосгогч хэвлэмэл боловсруулалт үүсгээрэй. Дараах үйлдлүүдийн аль нэгийг ашиглан тодорхой үгсийг илүү тод харагдуулна уу:
- Тод эсвэл налуу үсгээр нэмнэ.
- Том төрлийг жижиг төрлөөр холино.
- Серифийг sans serif (serif бус) төрөлтэй хослуул.
- Текстийн хэсгийг ялгаатай өнгөөр эсвэл өөр өөр утгаар тохируулна уу.
- Төрийн зэрэгцүүлэх эсвэл зайг өөрчлөх.
- Нэмэлт мөртлөө өөр төрлийн хэв маягийг ашиглана уу.

Типографийг дизайндаа стратегийн хувьд ашиглах нь өөрөө урлаг юм. Үсгийн тоог хоёроос гурав болгож хязгаарлах гэх мэт үсгийн төрлийг хослуулах зарчмуудыг сур.
Бусад ялгаатай элементүүд
Ялгарал үүсгэдэг бусад элементүүдэд бүтэц, хэлбэр, зэрэгцүүлэх, чиглэл, хөдөлгөөн орно. Хамгийн гол нь мэдэгдэхүйц ялгааг ашиглах явдал юм. Үсгийн хэмжээ бараг анзаарагдахгүй, эсвэл үнэ цэнэ нь хэт ойрхон байгаа нь онцлох, сонирхол татах гэсэн оролдлого гэхээсээ илүү алдаа мэт санагдаж магадгүй юм.

Өөрийн төсөөллийг ашиглан тодосгогчийг ашиглах нэмэлт аргуудыг олоорой. Жишээ нь:
- Текстийн өндөр, нарийхан баганыг солихын тулд өргөн эсвэл жигд бус хэлбэртэй зургуудыг оруулаарай.
- Хөдөлгөөнгүй зурганд нэг хөдөлгөөнийг нэмээрэй.
- Хар цагаан зурганд өнгө нэмж, нэг элемент болго.
Эндэслэлийг хэтрүүлж болно. Хэрэв бүх зүйл бусад бүх зүйлтэй маш их зөрчилддөг бол уншигчдад туслахаас илүүтэй төөрөгдүүлдэг өрсөлдөгч элементүүдтэй болно. Тиймээс тодосгогчийг хэрхэн ашиглахдаа болгоомжтой байгаарай.






